ایجاد ستارههای طلایی و خاکستری در Power BI با استفاده از HTML Content Visual
اگر شما هم از Power BI برای تجزیه و تحلیل دادهها استفاده میکنید و به دنبال یک راه جذاب برای نمایش دادههای خود هستید، احتمالاً به استفاده از ستارهها به عنوان یک روش ساده و بصری برای نمایش امتیازدهی یا کیفیت فکر کردهاید. خوشبختانه، Power BI این امکان را به شما میدهد که از HTML Content Visual برای ایجاد گرافیکهای داینامیک استفاده کنید. در این مقاله، قصد داریم نشان دهیم چگونه میتوانید با استفاده از SVG و HTML Content Visual، ستارههای طلایی و خاکستری را بهطور داینامیک در Power BI ایجاد کنید.
چرا از ستارهها استفاده کنیم؟
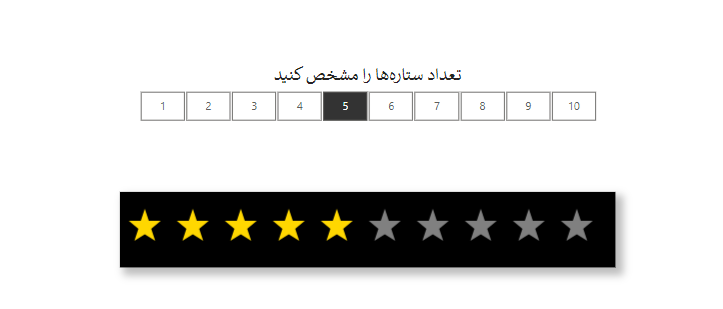
ستارهها یکی از سادهترین و رایجترین روشها برای نمایش امتیازدهی یا رتبهبندی در برنامهها و داشبوردها هستند. بهویژه، وقتی میخواهید امتیاز یا کیفیت را با استفاده از یک مقیاس عددی (مانند 1 تا 5 یا 1 تا 10) نمایش دهید، استفاده از ستارهها میتواند بسیار مؤثر باشد. در Power BI، با استفاده از HTML Content Visual، میتوانیم این ستارهها را بهصورت داینامیک ایجاد کنیم تا به راحتی تعداد و رنگ ستارهها را تغییر دهیم.

توجه) در قسمت فایلهای پیوست انتهای همین صفحه میتوانید فایل pbix پیاده سازی این ستارهها را دانلود کنید.
SVG چیست؟
SVG (Scalable Vector Graphics) یک فرمت تصویر برداری است که با استفاده از کدهای XML برای رسم اشکال گرافیکی مانند دایره، مربع، خط، منحنی و... به کار میرود. این فرمت برخلاف تصاویر مبتنی بر پیکسل (مانند JPG یا PNG)، مقیاسپذیر است، یعنی شما میتوانید آن را به هر اندازهای تغییر دهید بدون اینکه کیفیت تصویر کاهش یابد. یکی از ویژگیهای برجسته SVG این است که فایلهای آن به صورت متن قابل ویرایش هستند و میتوانند به راحتی از طریق کد تولید یا تغییر یابند.
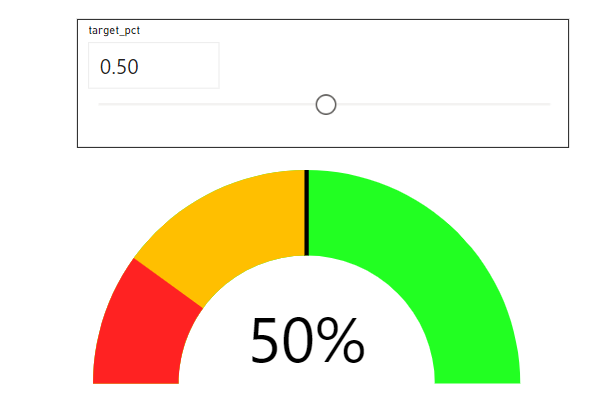
با این تکنولوژی میتوانیم Gaugeهای مختلفی را به راحتی و البته داینامیک در Power BI تولید کنیم:

توجه) در قسمت فایلهای پیوست انتهای همین صفحه میتوانید فایل pbix پیاده سازی این گیج را دانلود کنید.
چگونه میتوانیم ستارهها را در Power BI ایجاد کنیم؟
برای ایجاد ستارهها در Power BI، از یک فرمت گرافیکی به نام SVG استفاده میکنیم. این فرمت به شما این امکان را میدهد که اشکال گرافیکی مانند ستارهها را با استفاده از کد بنویسید و سپس آنها را در داشبورد خود نمایش دهید. در اینجا بهطور ساده، نحوه ایجاد ستارههای طلایی و خاکستری با استفاده از HTML Content Visual را توضیح میدهیم.
مراحل ساخت ستارهها در Power BI
1. ایجاد Measure برای تعداد ستارهها
اولین گام این است که یک Measure در Power BI ایجاد کنید که تعداد ستارههای طلایی را بهصورت داینامیک محاسبه کند. برای مثال، ممکن است بخواهید تعداد ستارههای طلایی را بر اساس یک مقدار خاص (مثلاً امتیاز یا نمره) نمایش دهید. به عنوان مثال، اگر مقدار امتیاز 3 باشد، تعداد 3 ستاره طلایی نشان داده میشود.
2. نحوه نوشتن کد برای SVG
برای ایجاد ستارهها با استفاده از SVG، ما به کد DAX نیاز داریم که تعداد ستارههای طلایی و خاکستری را بر اساس ورودیهای داینامیک محاسبه کند. در اینجا یک مثال ساده از کد DAX برای ایجاد ستارهها آورده شده است:
در کد زیر GoldStars تعداد ستارههای طلایی است که میتواند هر Measure شما باشد.
Dynamic_Stars =
VAR GoldStars = 3 -- Taddad setarehaye talaei (In adad mitavanad az Measure digari gerefte shavad)
VAR TotalStars = 10 -- Taddad kolle setareha (10 adad sabet)
VAR StarSize = 50 -- Andaze har setare
VAR StarGap = 10 -- Faseleh beyn setareha
VAR StarTemplate =
"<polygon points='25,5 30,20 45,20 33,30 38,45 25,37 12,45 17,30 5,20 20,20' fill='{color}' transform='translate({x}, 10)' />"
-- Sazandeh setarehaye talaei
VAR GoldStarSVG =
CONCATENATEX(
GENERATESERIES(1, GoldStars, 1), -- Generating series baray har setareh
SUBSTITUTE(
SUBSTITUTE(StarTemplate, "{color}", "gold"), -- Jaygozin kardan {color} ba gold
"{x}",
(StarSize + StarGap) * ([Value] - 1) -- Moshakhas kardan mogheiat setareh (x)
),
""
)
-- Sazandeh setarehaye khakestari
VAR GrayStarSVG =
CONCATENATEX(
GENERATESERIES(GoldStars + 1, TotalStars, 1), -- Generating series baray setarehaye khakestari
SUBSTITUTE(
SUBSTITUTE(StarTemplate, "{color}", "gray"), -- Jaygozin kardan {color} ba gray
"{x}",
(StarSize + StarGap) * ([Value] - 1) -- Moshakhas kardan mogheiat setareh (x) baray setarehaye khakestari
),
""
)
-- Tarahi SVG final ba setarehaye talaei va khakestari
VAR SVG =
"<svg xmlns='http://www.w3.org/2000/svg' width='" & ((StarSize + StarGap) * TotalStars - StarGap) & "' height='60'>" &
GoldStarSVG & GrayStarSVG & -- Tajmoh setarehaye talaei va khakestari
"</svg>"
RETURN SVG
چطور این کد را در Power BI استفاده کنیم؟
- ایجاد Measure: ابتدا Measure را در Power BI بسازید. در این Measure، تعداد ستارههای طلایی (GoldStars) و تعداد کل ستارهها (TotalStars) را تعیین میکنید.
- استفاده از HTML Content Visual: سپس این Measure را به صورت داینامیک در HTML Content Visual قرار دهید. Power BI بهطور خودکار این کد را به شکل گرافیکی نمایش میدهد.
- تنظیمات نمایش: پس از اضافه کردن Measure به HTML Content Visual، اطمینان حاصل کنید که گزینه Allow HTML Content را فعال کردهاید تا کد HTML و SVG به درستی در Power BI نمایش داده شود.
ویژوال HTML content را میتوانید از https://appsource.microsoft.com به صورت رایگان دانلود کنید. این ویژوال توسط Daniel Marsh-Patrick ساخته شده است و میتواند محتوای هر چیزی از جنس html را نمایش دهد.
نسخه آخر دی ۱۴۰۳ این ویژوال به صورت یک فایل zip در فایلهای پیوست زیر همین مقاله برای دانلود شما قرار داده شده است.
نتیجه نهایی
با استفاده از این روش، شما میتوانید به راحتی ستارههای طلایی و خاکستری را در Power BI نمایش دهید. این امکان به شما کمک میکند تا دادهها و امتیازات را بهصورت بصری و جذاب به نمایش بگذارید. همچنین، به دلیل داینامیک بودن کد، شما میتوانید تعداد ستارههای طلایی را بهراحتی تغییر دهید و Power BI بهطور خودکار ستارههای جدید را نشان میدهد.
جمعبندی
استفاده از HTML Content Visual در Power BI به شما این امکان را میدهد که از گرافیکهای برداری مقیاسپذیر (SVG) برای نمایش دادههای خود استفاده کنید. با استفاده از کد DAX ساده، شما میتوانید ستارههای طلایی و خاکستری را بر اساس دادههای خود ایجاد کنید و آنها را بهطور داینامیک در داشبورد نمایش دهید. این روش نه تنها ظاهری جذاب به داشبورد شما میدهد، بلکه اطلاعات را به شکلی ساده و قابل فهم نمایش میدهد.
به عنوان اولین نفر، تجربه یا دیدگاه خود را بنویسید!